
thomaskekeisen.de
From the life of a screen worker
Attention: This page contains partner and advertising links. Therefore this page is to be understood entirety as an advertisement!
The struggle is real
I often have to deal with base64 encoded texts at work. No matter whether in the context of JTW webtoken or as simple URL parameters. However, as soon as you want to decode the encoded text, it becomes difficult, because there are no good and free online tools for this purpose. The ones that exist are too slow, send mostly the data to a server first, which then encodes or decodes the text to send the back to the client again. In times of client-side web applications unnecessarily sluggish and complicated. So I decided to write my own tool once at Toolbox Bodensee e.V..
RGlkIHlvdSByZWFsbHkgYm90aGVyIHRvIGRlY29kZSB0aGlzPyBOZXJkIQ== A example base64 string
Rewrite with Angular.js
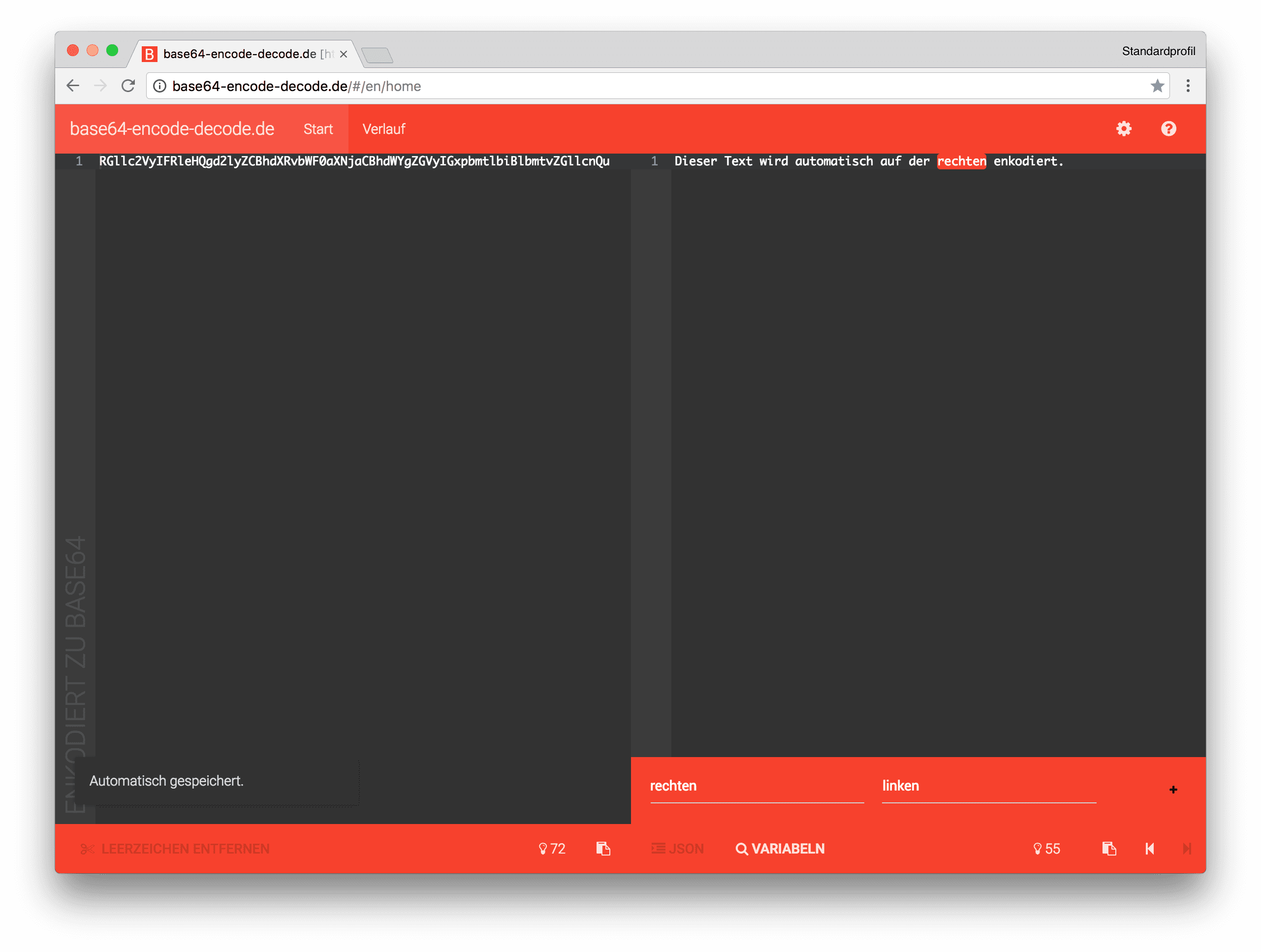
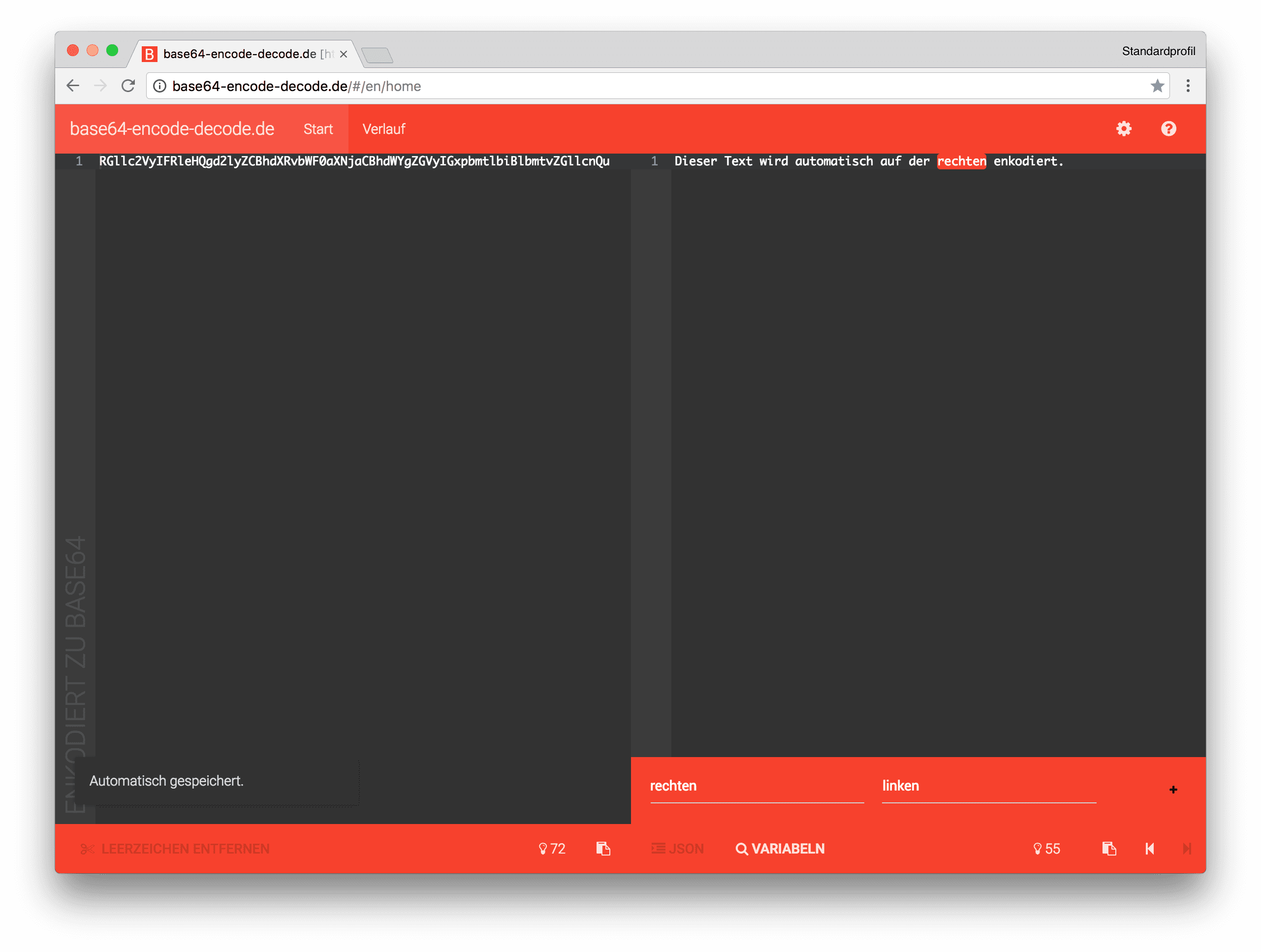
The finished website is, of course, compatible with all modern desktop and mobile resolutions, works completely on the client side and does not send any data to my server. Even the history and variable data are stored in the user's browser. In addition to the pure encoding and decoding, the service offers a few small gimmicks like the "repairing" of a base64 "string" by adding possibly missing filler characters at the end. In addition, the user can view the page in his favorite color. The whole project is based on Angular.js, Bootstrap, a Material-Design-Plugin for Bootstrap an of course, a gulp script takes care about the code-generation and deployment process.