
OpenHAB2-Konfiguration automatisch mit gulp-Script aktualisieren Zurück zur Startseite
3 Minuten 07.06.2017thomaskekeisen.de
Aus dem Leben eines Bildschirmarbyters
Achtung: Diese Seite enthält Partner- und Werbe-Links. Daher ist diese Seite im Gesamten als Werbeanzeige zu verstehen!
Vorwort
Dieser Artikel richtet sich an alle, die OpenHAB auf einem separaten Gerät wie beispielsweise einem Raspberry Pi betreiben und die OpenHAB-Konfiguration nicht immer händisch mit einem SFTP-Programm wie beispielweise FileZilla oder CyberDuck aktualisieren möchten. Mich hat der ständige Rechtsklick, gefolgt von einem Klick auf "Upload" jedenfalls genervt. Außerdem habe ich manchmal versehentlich noch den .git und .idea -Ordner hochgeladen.
Installation
Wer gulp.js noch gar nicht installiert hat, kann das mit einem einfachen npm install gulp --save erledigen. Der, bei dem das auch nicht funktioniert, weil der Node Package Manager fehlt, findet hier alle Informationen zur Installation. Zuletzt muss natürlich noch gulp-sftp mit diesem Befehl installiert werden: npm install --save-dev gulp-sftp .
Konfiguration per SFTP hochladen
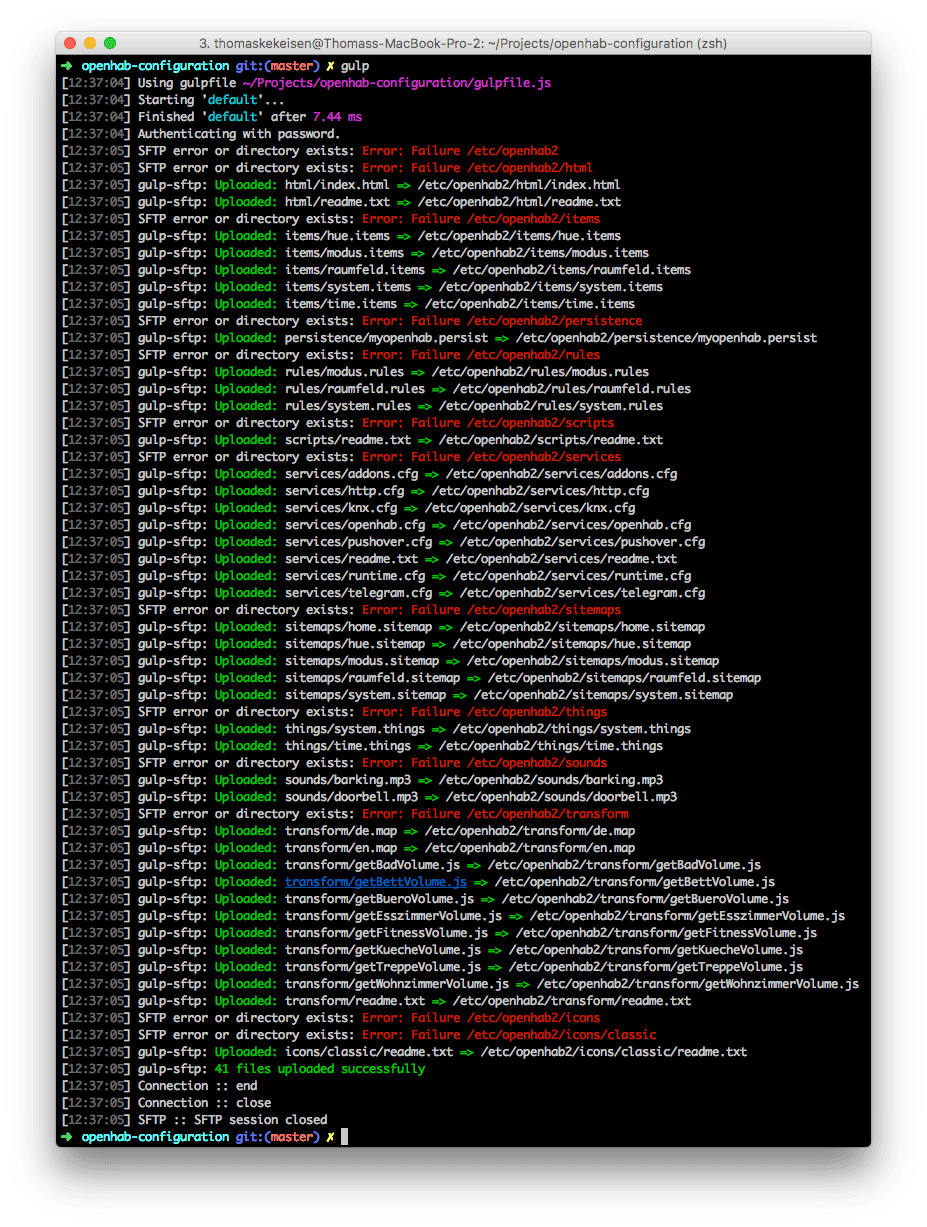
Das untenstehende gulpscript.js macht nichts weiter, als alle Ordner aus dem Hauptverzeichnis mit Ausnahme aller Ordner und Dateien, die mit einem . anfangen oder npm-Module sind, in das bei remotePath angegebene Verzeichnis auf dem angegebenen Server zu laden. Leider kann gulp-sftp unveränderte Dateien nicht überspringen, darum wird einfach die gesamte Konfiguration überschrieben. Da das aber im Regelfall nur ein paar Kilobyte sind, ist das durchaus vertretbar.
gulpfile.js
const gulp = require('gulp');
const sftp = require('gulp-sftp');
gulp.task(
'default', function () {
gulp.src(['./**/*', '!./.*', '!./gulpfile.js', '!./node_modules/**/*'])
.pipe(
sftp(
{
host: '192.168.0.133',
user: 'openhabian',
pass: 'openhabian',
remotePath: '/etc/openhab2'
}
)
)
;
}
);
Update : Dieser Artikel war ungefähr zwei Monate unveröffentlicht. In der Zwischenzeit hatte ich meine Smart Home Konfiguration grob abgeschlossen und auch eine Lösung gefunden, damit das gulpscript.js nur geänderte Daten hochlädt und OpenHAB nicht mit zu vielen Dateiänderungen überfordert. Das neue Script benötigt ein paar mehr Abhängigkeiten, darum muss noch gulp-cached, gulp-changed, del sowie run-sequence installiert werden:
gulpfile.js
const cache = require('gulp-cached');
const changed = require('gulp-changed');
const del = require('del');
const gulp = require('gulp');
const runSequence = require('run-sequence');
const sftp = require('gulp-sftp');
const folder = './';
gulp.task('generateUploadFolderContent', function () {
del.sync(['./upload/**/*']);
return gulp.src([folder + '**/*', '!' + folder + '.*', '!./gulpfile.js', '!./node_modules/**/*'])
.pipe(changed('dist'))
.pipe(debug())
.pipe(gulp.dest('dist'))
.pipe(gulp.dest('upload'))
;
});
gulp.task(
'uploadToOpenHAB', function () {
return gulp.src(['upload/**/*'])
.pipe(cache('openhab'))
.pipe(
sftp(
{
host: '192.168.0.133',
user: 'openhabian',
pass: 'openhabian',
remotePath: '/etc/openhab2'
}
)
)
;
}
);
gulp.task('update', function () {
del.sync(['./upload/**/*']);
runSequence('generateUploadFolderContent', 'uploadToOpenHAB');
});
Links
- 1: Webseite von OpenHAB
- 2: Webseite von FileZilla
- 3: Webseite von CyberDuck
- 4: Webseite von gulp.js
- 5: Webseite vom Node Package Manager
- 6: Anleitung: Installing Node.js and updating npm
- 7: gulp-sftp auf GitHub
- 8: Raspberry Pi auf Amazon
- 9: Blog-Artikel: Telefunken an OpenHAB anbinden
- 10: gulp-cached auf GitHub
- 11: gulp-changed auf GitHub
- 12: del auf GitHub
- 13: run-sequence auf GitHub





