
thomaskekeisen.de
Aus dem Leben eines Bildschirmarbyters
Achtung: Diese Seite enthält Partner- und Werbe-Links. Daher ist diese Seite im Gesamten als Werbeanzeige zu verstehen!
Werbeblocker per Sprachbefehl deaktivieren
Ich habe erst kürzlich in meinem Artikel Smart-Home-Herbstputz: Ein Protokoll erklärt, dass ich unser Netzwerk um Pi-hole erweitert habe. Die Software läuft auf einem Raspberry Pi und blockiert DNS-Anfragen zu vermeintlichen Werbe-Servern um schon das Übertragen des für das Anzeigen der Werbung notwendigen Quellcodes zu verhindern. Das spart letztlich Rechenleistung am eigenen Computer und beschleunigt die Darstellung von Webseiten und Apps.
Felix hat mir den Tipp gegeben, dass ich die Pi-hole-API auch mit OpenHAB in unser Smart Home integrieren und damit die Sprachsteuerung über einen Echo Dot ermöglichen könnte. Eine tolle Idee, den DNS-Filter auch mit einem "Alexa, schalte PiHole aus" deaktivieren zu können. Eine Anleitung.
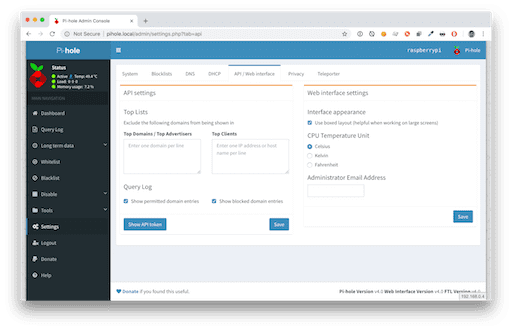
1: API-Token anzeigen
Die Pi-hole-Installation und deren Administrationsbereich ist meist unter http://pi.hole/admin zu erreichen. Um das API-Token einsehen zu können muss der Tab "API / Web interface" im Bereich "Settings" geöffnet werden. Auf dieser Seite befindet sich unten links ein Button mit dem Text "Show API token". Das nach dem Klick auf diesen Button angezeigte Token muss für die nächsten Schritte notiert werden.
2: HTTP-Binding konfigurieren
In der OpenHAB-Konfiguration muss entsprechend ein weiteres HTTP Binding aktiviert sein. Hierzu muss in der Datei services/http.cnf folgender Eintrag gemacht werden:
services/http.cnf
pihole_http_cache.url="http://pi.hole/admin/api.php"
pihole_http_cache.updateInterval=60
Der Name des Caches ( pihole_http_cache ) sowie der Aktualisierungsinterval ( updateInterval ) können natürlich frei gewählt werden.
3: Item konfigurieren
Im Anschluss muss ein neues Item in der Datei items/pihole.items konfiguriert werden:
items/pihole.items
Switch item_pihole_enabled "PiHole" ["Switchable"] { http="<[pihole_http_cache:20000:JS(getPiHoleStatus.js)]" }
item_pihole_enabled ist das Name des Items und mit dem Tag ["Switchable"] wird der Schalter auch im Menü des Echo Dot auftauchen respektive von selbigem erkannt. Im hinteren Teil wird das zuvor definierte HTTP Binding und ein Javascript-Transformer verknüpft.
4: Javascript-Transformer konfigurieren
Der Javascript-Transformer muss in der Datei transform/getPiHoleStatus.js mit folgendem Code konfiguriert sein:
transform/getPiHoleStatus.js
(
function (input) {
var parsedInput = JSON.parse(input);
if (parsedInput.status === 'enabled') {
return 'ON';
}
return 'OFF';
}
)(input);
Dieser Code sorgt letztlich dafür, das von der Pi-hole-API zurückgegebene enabled oder disabled in ein ON oder OFF zu verwandeln.
5: Regel anlegen
Für die eigentliche Funktion und das Aufrufen der Pi-hole-API sorgt letztlich eine Regel, die reagiert wenn das Itemitem_pihole_enabled einen Befehl ( command ) erhalten hat und muss als rules/pihole.rules gespeichert wie folgt aussehen:
rules/pihole.rules
rule "Enable PiHole"
when
Item item_pihole_enabled received command ON
then
var String HTTPString = "http://pi.hole/admin/api.php?enable&auth=API_TOKEN"
HTTPString.sendHttpGetRequest(20000);
end
rule "Disable PiHole"
when
Item item_pihole_enabled received command OFF
then
var String HTTPString = "http://pi.hole/admin/api.php?disable&auth=API_TOKEN"
HTTPString.sendHttpGetRequest(20000);
end
Hier ist es wichtig, API_TOKEN mit dem gemerkten Token aus dem ersten Schritt zu ersetzen. Der oben aufgeführte Quellcode wartet bis zu 20 Sekunden ( 20000 ) auf die Pi-hole-API, da diese manchmal sehr langsam reagiert.
Links
- 1: Smart-Home-Herbstputz: Ein Protokoll
- 2: Webseite Pi-hole
- 3: Raspberry Pi auf Amazon
- 4: Wikipedia: Domain Name System
- 5: Felix auf Twitter
- 6: FAQ zur Pi-hole-API
- 7: Webseite von OpenHAB
- 8: Echo Dot auf Amazon
- 9: OpenHAB HTTP Binding
- 10: OpenHAB-Dokumentation zu Items
- 11: OpenHAB-Dokumentation zu Javascript-Transformern
- 12: OpenHAB-Dokumentation zu Regeln