thomaskekeisen.de
Aus dem Leben eines Bildschirmarbyters
Achtung: Diese Seite enthält Partner- und Werbe-Links. Daher ist diese Seite im Gesamten als Werbeanzeige zu verstehen!
Eigenen Google-API-Key erzeugen
Da wir mit Lulububu des Öfteren auch Webseiten entwickeln, auf denen Karten von Google Maps eingebunden sind, hier eine kurze Erklärung, wie die dafür benötigte Berechtigung respektive der sogenannte API-Key erzeugt werden kann. Dieses How-To bezieht sich vor allem auf die Nutzung in Verbindung mit dem CMSbolt und dem Feld-Typ geolocation.
1: Auf Google Cloud Console einloggen
Zugänge und Schlüssel zu fast allen Google-Produkten wie auch Google Maps werden auf console.cloud.google.com verwaltet. Hierzu muss sich entsprechend mit dem passenden Google-Account eingeloggt werden. Anschließend muss im Menü oben neben "Google Cloud Platform" auf "Projekt auswählen" geklickt werden.
2: Projekt erstellen
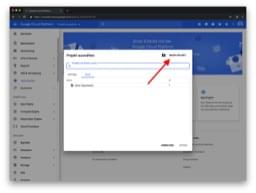
Für jede Webseite sollte ein separates Projekt auf der Google Cloud Console erstellt werden. Das hat neben organisatorischen Gründen auch Vorteile, falls die verwendeten Zugänge eines Tages von Dritten zweckentfremdet oder missbraucht werden. Im schlimmsten Fall kann so verhindert werden, dass gleich alle Projekte von Google gesperrt werden. Existiert das gewünschte Projekt noch nicht, muss es mit einem Klick auf "Neues Projekt" angelegt werden.
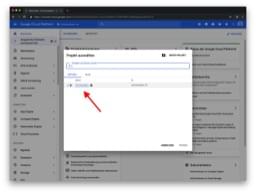
Zum Erstellen des Projekts wird initial lediglich ein Projektname benötigt. Sobald dieser eingegeben ist, kann auf "Erstellen" geklickt werden.
4: Maps Javascript-SDK aktivieren
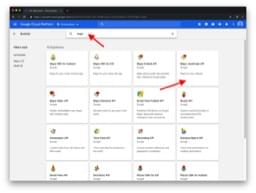
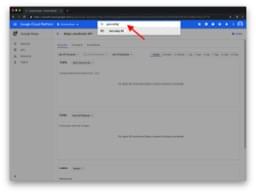
Damit eine Google Karte auf der eigenen Webseite angezeigt werden kann, wird der Dienst "Maps JavaScript API" benötigt. Mit dessen Key kann die Google Karte vollumfänglich genutzt und verwendet werden. Im gängigen Rahmen sogar kostenlos. Um den Dienst schnell zu finden kann in der Suche einfach Maps eingegeben und anschließend der Dienst "Maps JavaScript API" ausgewählt werden.
Nach einem Klick auf die Kachel wird die Detail-Seite des Dienstes "Maps JavaScript API" geöffnet. Hier genügt anschließend ein Klick auf "Aktivieren".
Nachdem der Dienst "Maps JavaScript API" aktiviert wurde, sollte das Dashboard respektive die Statistiken zum Dienst geöffnet werden und oben ein neuer Knopf zum Deaktivieren erscheinen. Dieser Knopf ist natürlich nicht zu drücken, bestätigt aber, dass der Dienst erfolgreich aktiviert wurde.
5: Geocoding-Dienst aktivieren
Da das CMSbolt es auch erlaubt, über den Administrationsbereich gezielt nach Adressen in Textform zu suchen um sie auf der Google Karte anzuzeigen, muss auch noch der Dienst "Geocoding API" aktiviert werden. Dieser Dienst antwortet auf eine Anfrage mit einer Adresssuche im Erfolgsfall mit entsprechenden Geo-Koordinaten. Um den Dienst zu finden reicht auch hier eine Suche nach Geocoding .
Dieser Schritt kann übersprungen werden, falls nur ein Schlüssel für die Einbindung der Google Karte selbst benötigt wird.
Auch hier genügt ein Klick auf das Suchergebnis um die Detailseite zu öffnen. Um den Dienst zu aktivieren genügt ebenfalls ein Klick auf "Aktivieren".
6: API-Schlüssel generieren
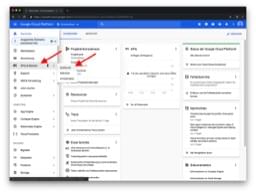
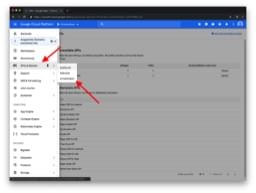
Sind alle benötigten Dienste aktiviert muss jetzt im Menü "APIs und Dienste" auf "Anmeldedaten" geklickt werden.
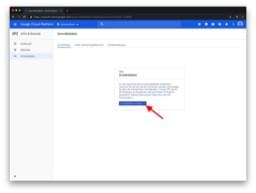
Dort muss im Tab Anmeldedaten, der automatisch geöffnet worden und noch leer sein sollte, in der kleinen Infobox auf "Anmeldedaten erstellen" geklickt werden.
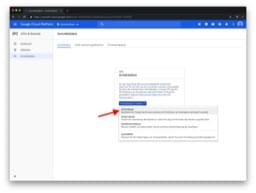
Im Falle der Einbindung der Google Karte auf einer Webseite wird entsprechend ein sogenannter API-Schlüssel benötigt. Darum genügt ein Klick auf den ersten Eintrag im Dropdown auf "API-Schlüssel".
8: Zahlungsdaten hinterlegen
Auch wenn die Nutzung der Karte im Regelfall nichts kosten sollte, so muss eine gültige Zahlungsart in der Google Cloud Console hinterlegt werden, bevor die Google-Karte auf der Webseite angezeigt werden kann. Falls also nach dem Login in der Google Cloud Console am oberen Bildschirm- respektive Browserrand ein entsprechender Hinweis erscheint, sollte diesem Folge geleistet werden.
9: Testen
Google selbst bietet mit dem Transition Tool außerdem ein kostenloses Werkzeug an, mit dem alle Projekte, die im eigenen Google-Account hinterlegt oder mit selbigem verbunden sind, geprüft werden können. Praktisch hier: Das Transition Tool zeigt auch an, wenn keine Zahlungsdaten hinterlegt sind.
Nachtrag vom 08.06.2020: Dieses Tool scheint jetzt nicht mehr zu existieren.